轻栈学堂
快速上手品牌电商独立运营
|
搭建小程序添加常用组件
专栏:轻栈insarea微头条
发布日期:2021-09-08
阅读量:978
收藏:
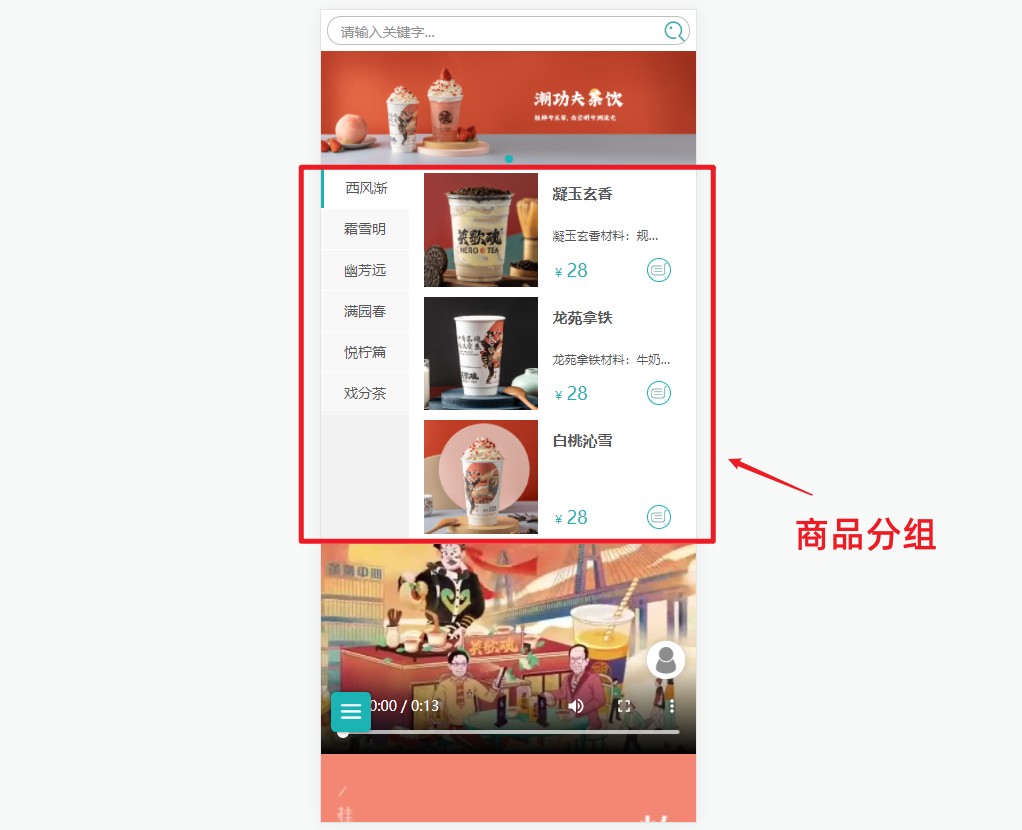
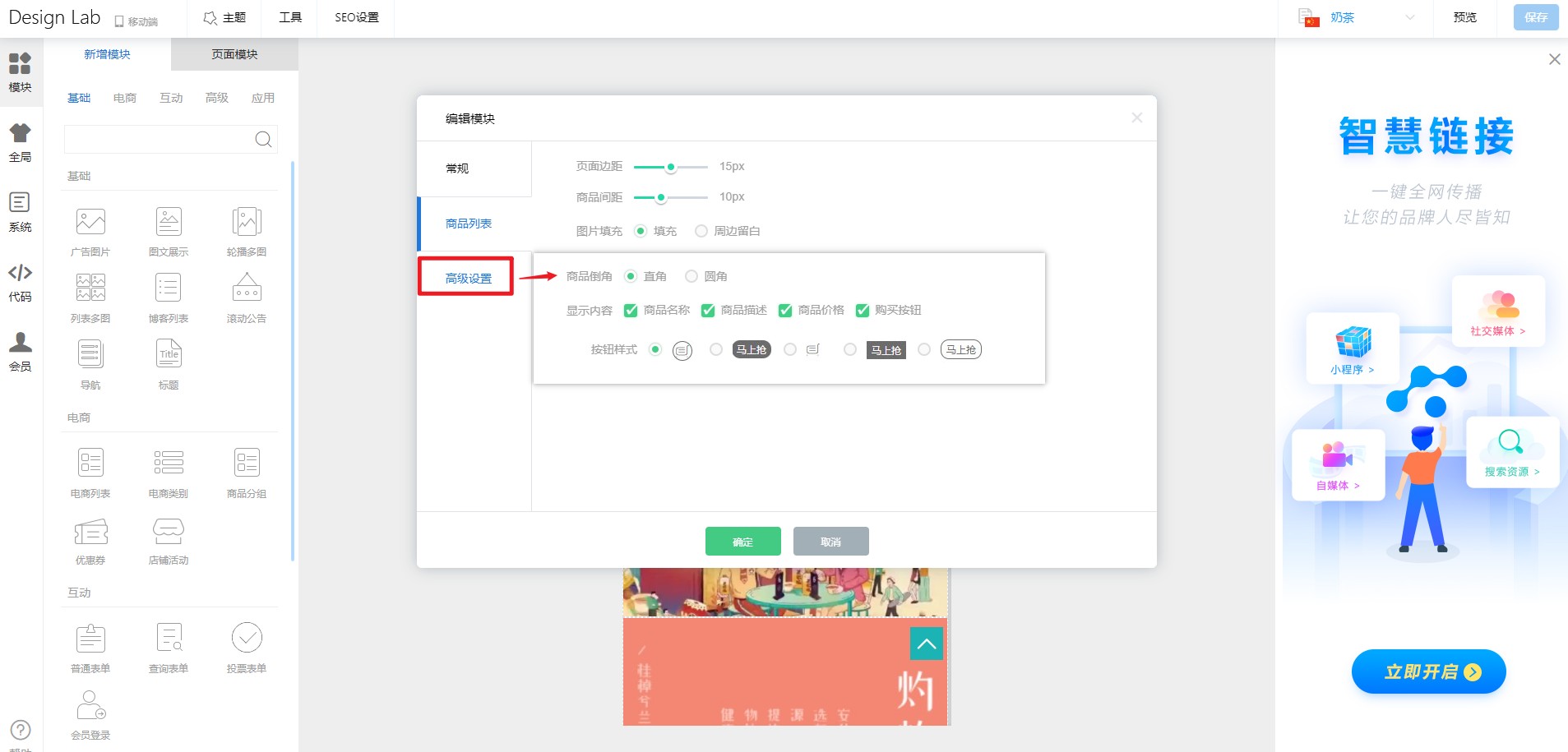
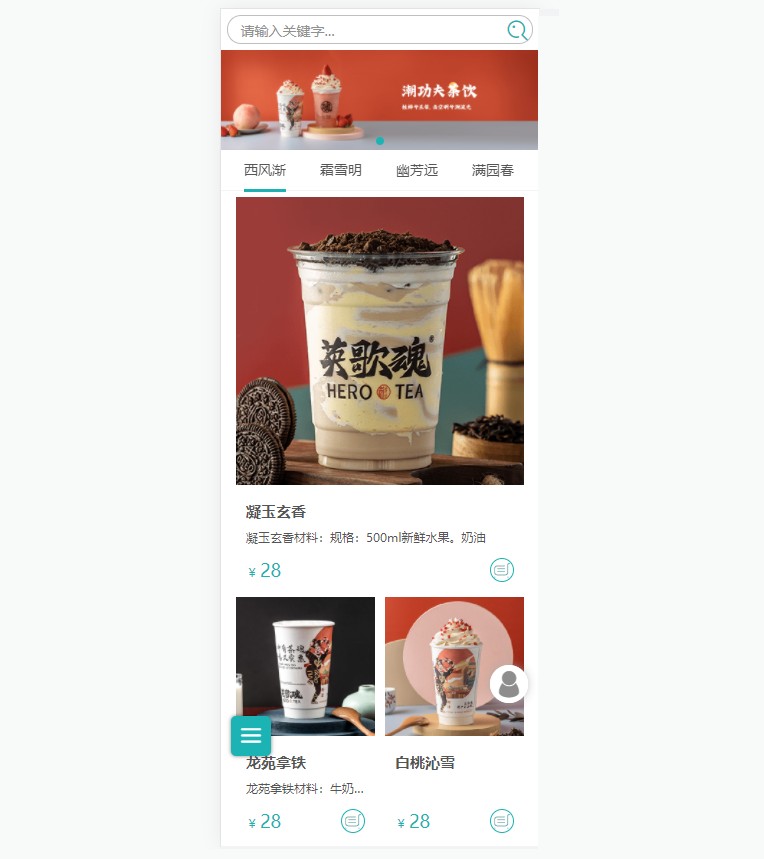
进入轻栈【Design Lab】添加商品分组组件。设置商品列表的参数,可以修改页面边距,商品间距,图片填充可设置填充或留白;字面上的意思,右侧菜单跟左侧菜单的区别只有一个,就是菜单在左边还是右边的区别。
进入轻栈【Design Lab】添加商品分组组件。
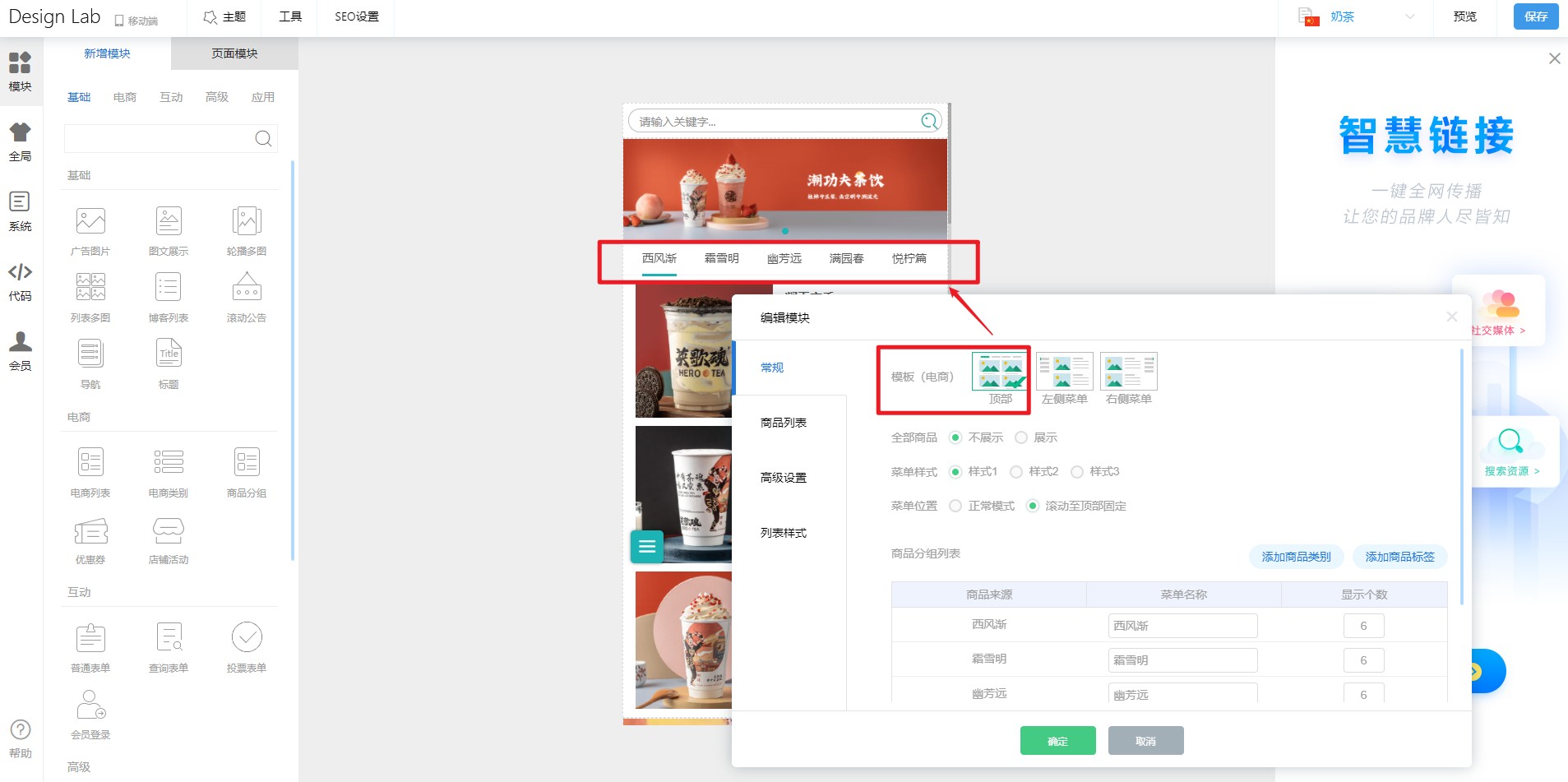
生鲜、奶茶、外卖、综合电商小程序,很多小程序用的都是左侧菜单的商品分组方式。设置步骤简单,拖拽-商品分组组件到合适的位置,右键编辑,进行常规设置,电商模板选择第二种-左侧菜单,添加商品类别或添加商品标签。
字面上的意思,右侧菜单跟左侧菜单的区别只有一个,就是菜单在左边还是右边的区别。
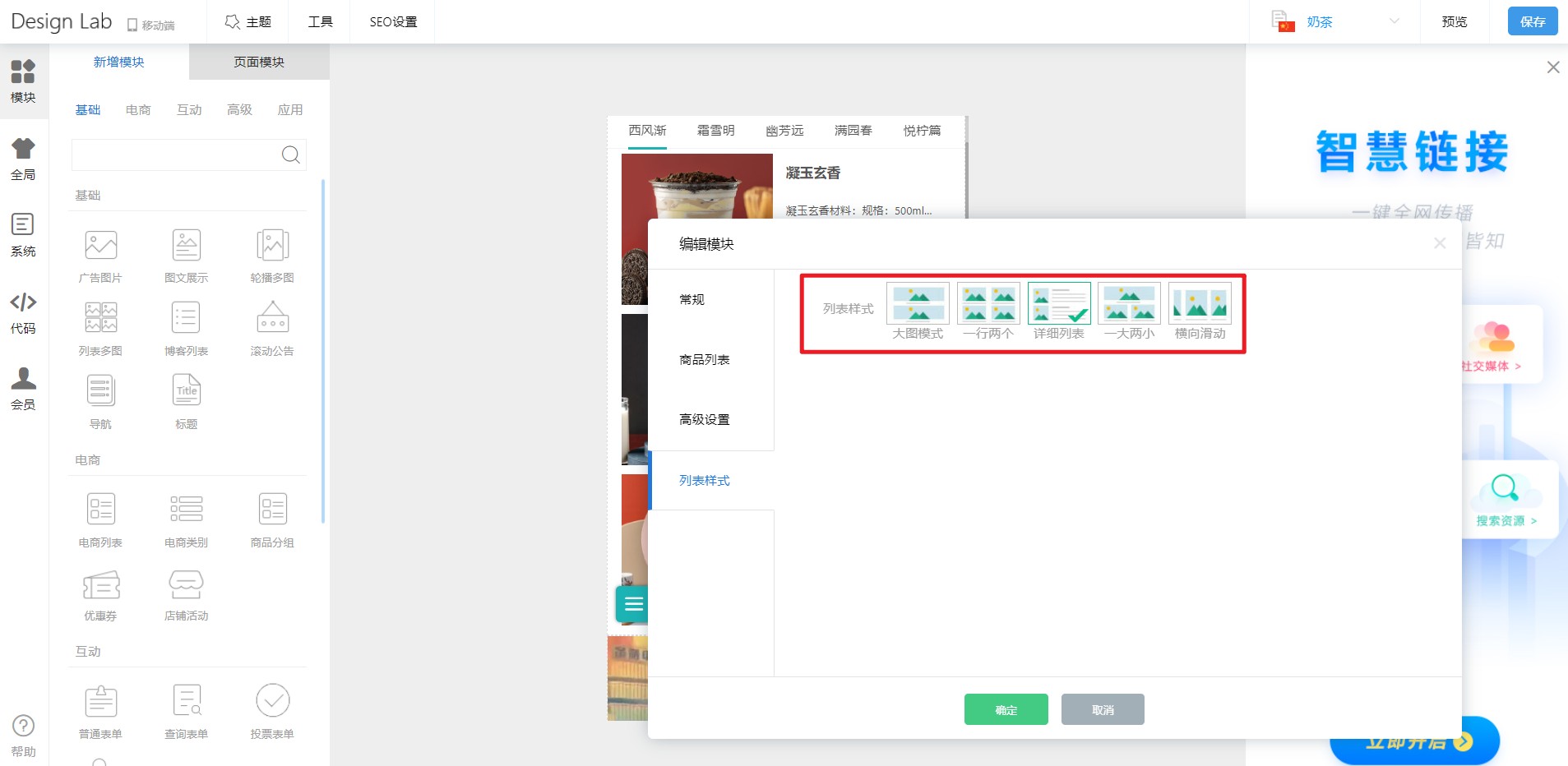
对比左/右侧菜单的参数设置,还多了一个列表样式。
上一页:如何配置字节跳动小程序流量渠道?
下一页:支付宝小程序原生支付配置
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→